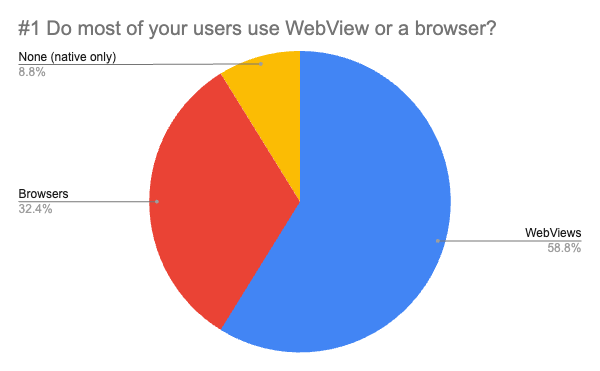
#1. Is the majority of your users using WebViews or browsers to run your web application(s)?
The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| WebViews | 20 |
| Browsers | 11 |
| None (native only) | 3 |
TPAC 2024
Anaheim CA, USA
hybrid meeting
24 SEPTEMBER 2024
The W3C WebView Community Group (CG) created a survey with the objective of identifying, understanding the issues arising from WebViews (apps that render Web technology-based content outside a Web browser). The CG appreciated the input of 34 anonymous developers and experts who took part in the survey.
The survey ran for over a month (until September 15th 2024) with the kind support of W3C China. This presentation summarizes the insights of those 34 replies. (Spreadsheet)

The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| WebViews | 20 |
| Browsers | 11 |
| None (native only) | 3 |

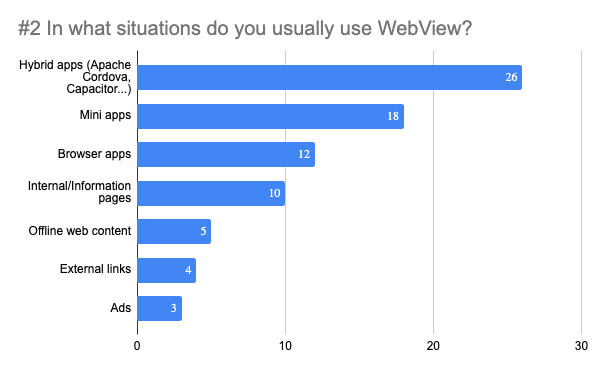
The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| Hybrid apps (Apache Cordova, Capacitor...) | 26 |
| Mini apps | 18 |
| Browser apps | 12 |
| Internal/Information pages | 10 |
| Offline web content | 5 |
| External links | 4 |
| Ads | 3 |

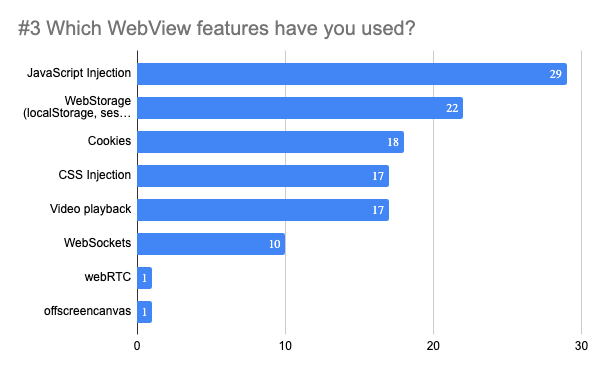
The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| JavaScript Injection | 29 |
| WebStorage (localStorage, sessionStorage...) | 22 |
| Cookies | 18 |
| CSS Injection | 17 |
| Video playback | 17 |
| WebSockets | 10 |
| webRTC | 1 |
| offscreencanvas | 1 |
This includes the replies to the question #4 (other...)

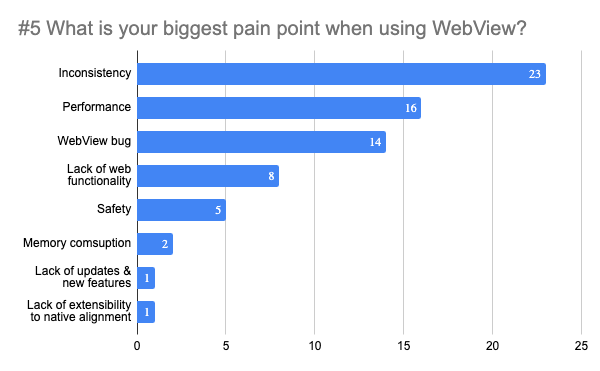
The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| Inconsistency | 23 |
| Performance | 16 |
| WebView bug | 14 |
| Lack of web functionality | 8 |
| Safety | 5 |
| Memory comsuption | 2 |
| Lack of updates & new features | 1 |
| Lack of extensibility to native alignment | 1 |
This includes the replies to the question #6 (other...)

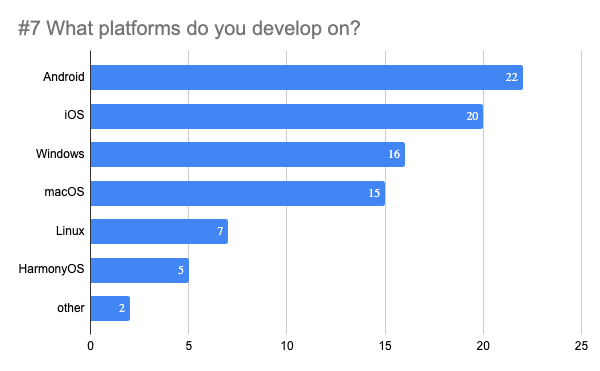
The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| Android | 22 |
| iOS | 20 |
| Windows | 16 |
| macOS | 15 |
| Linux | 7 |
| HarmonyOS | 5 |
| other | 2 |

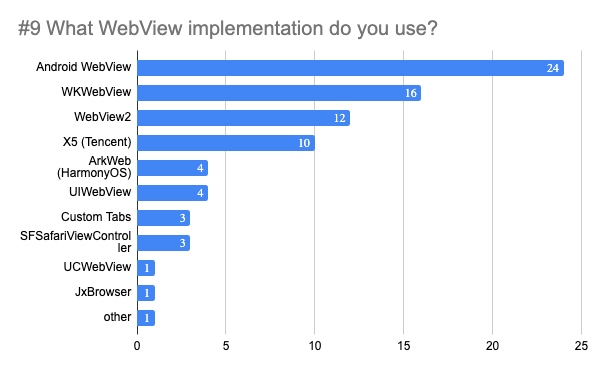
The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| Android WebView | 24 |
| WKWebView | 16 |
| WebView2 | 12 |
| X5 (Tencent) | 10 |
| ArkWeb (HarmonyOS) | 4 |
| UIWebView | 4 |
| Custom Tabs | 3 |
| SFSafariViewController | 3 |
| UCWebView | 1 |
| JxBrowser | 1 |
| other | 1 |
This includes the replies to the question #10 (other...)

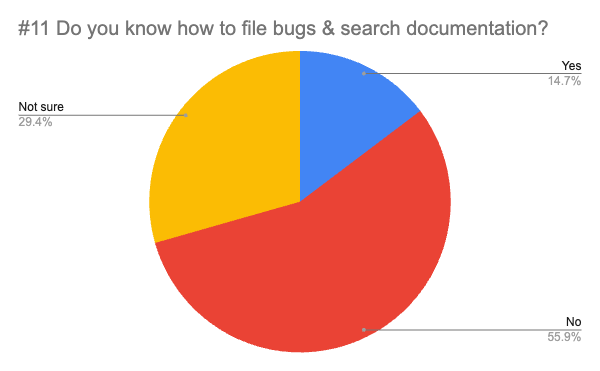
The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| Yes | 5 |
| No | 19 |
| Not sure | 10 |

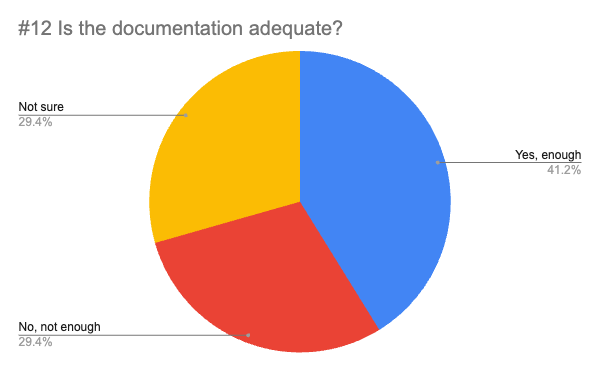
The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| Yes, enough | 14 |
| No, not enough | 10 |
| Not sure | 10 |
| Challenge found | Replies |
|---|---|
| Scarce documentation in MDN on WebViews | 2 |
| No standard documentation | 2 |
| WebViews loading mechanism | 1 |
| Performance optimization | 1 |
| How web features are implemented and the influence of the native environment in the webview | 1 |
| Limitations and restrictions of WebViews | 1 |
| How to build homogeneous layouts in different platforms | 1 |
| Existing documentation relative old | 1 |

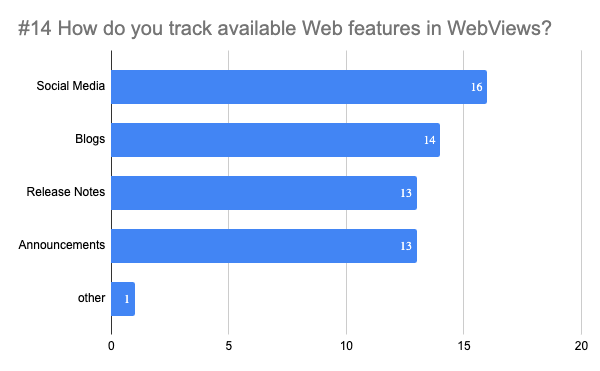
The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| Social Media | 16 |
| Blogs | 14 |
| Release Notes | 13 |
| Announcements | 13 |
| other | 1 |

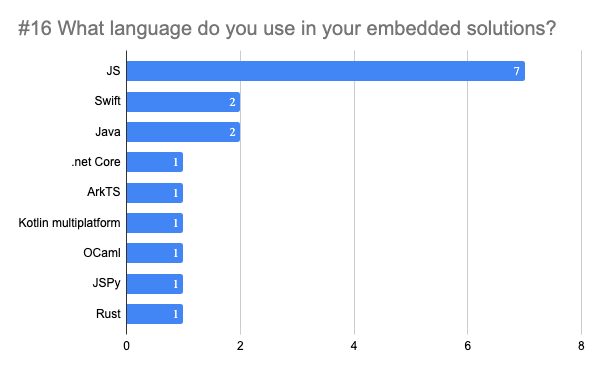
The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| JS | 7 |
| Swift | 2 |
| Java | 2 |
| .net Core | 1 |
| ArkTS | 1 |
| Kotlin multiplatform | 1 |
| OCaml | 1 |
| JSPy | 1 |
| Rust | 1 |
| Approach | Mentions |
|---|---|
| Manual testing on different devices | 5 |
| Using only web standards | 1 |
| Regression Testing | 1 |
| Automatic testing with Playwright, Appium | 1 |
| Debugging with https://eruda.liriliri.io | 1 |
| End to end testing | 1 |
exec()| Options | Mentions |
|---|---|
| Keep experience within the app | 2 |
| When all the pages are managed by the webview | 2 |
| When the user does not want to use the browser | 1 |
| If data interaction is required with the native app | 1 |
| When the the browser sandbox is reached | 1 |
| Options | Mentions |
|---|---|
| Avoiding using WebViews | 2 |
| Asking the community | 1 |
| Relying on "advanced technology" | 1 |
| Searching info and using examples | 1 |
| Thoughts | Mentions |
|---|---|
| No opinion | 3 |
| "Profile needs to be promoted as a standard" | 1 |
| There are too many and too easy ways to bypass vulnerabilities | 1 |

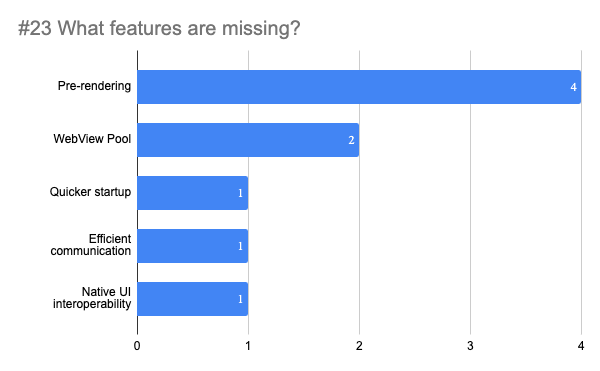
The description of the pie chart, here as a table:
| Options | Replies |
|---|---|
| Pre-rendering | 4 |
| WebView Pool | 2 |
| Quicker startup | 1 |
| Efficient communication | 1 |
| Native UI interoperability | 1 |
This slides were made for the TPAC 2024, using the official template.
To start the slide show, press ‘A’. Return to the index with ‘A’ or ‘Esc’. On a touch screen, use a 3-finger touch. Double click to open a specific slide. In slide mode, press ‘?’ (question mark) to get a list of available commands.